[2024.08.06]
[XSS(DOM)]
> Security Level: High
?default=English #<script>alert('XSS')</script>
?default=English #<script>alert('document.cookie')</script>

firefox와 dvwa 페이지 접속을 위해 두 가지를 enable로 항상 활성화 상태로 만들어 놓는다

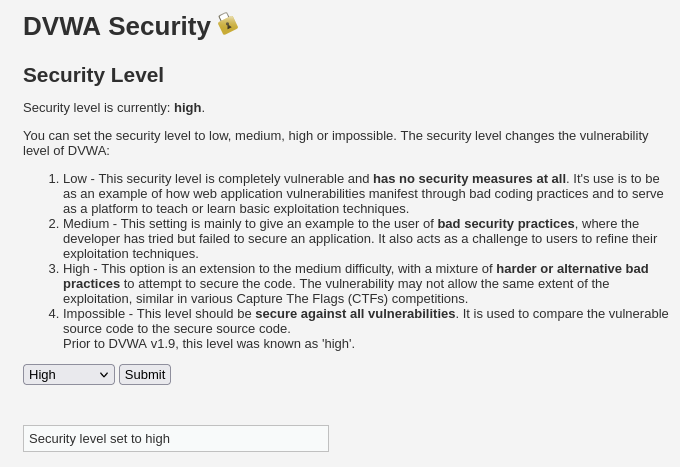
레벨 high로 설정


스페이스와 #을 붙여 기존 script 명령어만 실행되며, XSS와 document.cookie 모두 실행된다
[CAPTCHA]
> Security Level: Low

captcha 실습을 진행하기 전에 레벨 설정부터 한다
low 레벨로 설정


항상 따라만 하기보다 이렇게 소스를 보고 방법을 터득하는 것도 하나의 공부 방법이다

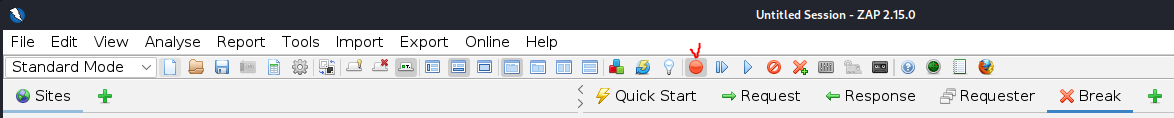
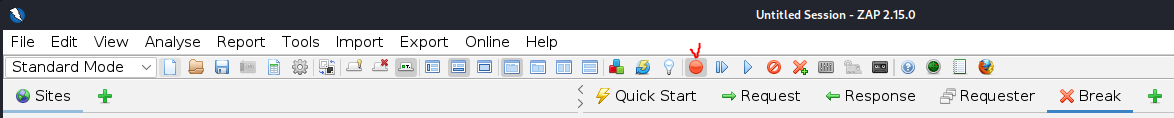
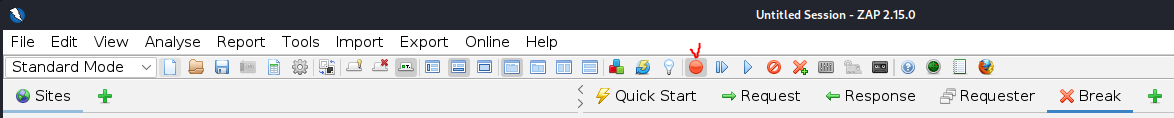
먼저 zaproxy를 실행시킨 후 화면의 체크 표시되어 있는 곳을
누르면 빨간색으로 변경되며 브레이크가 걸린다

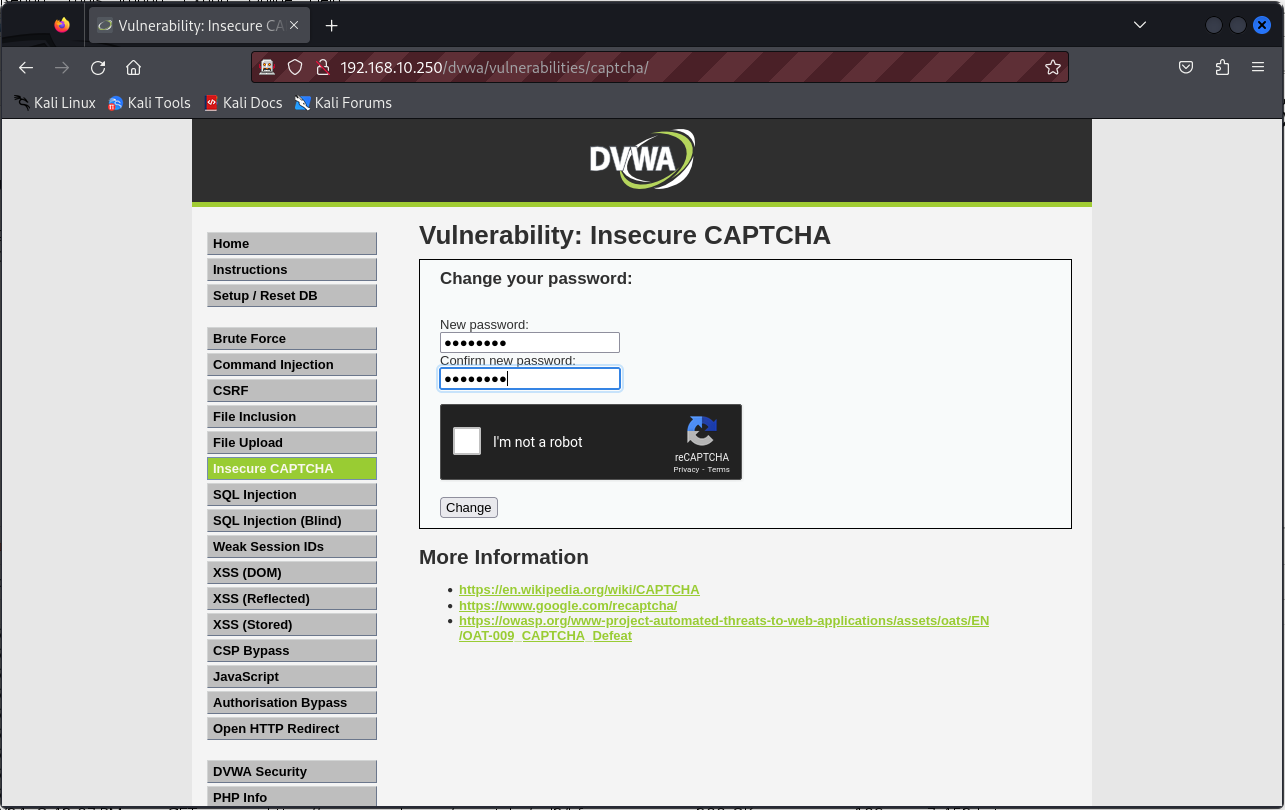
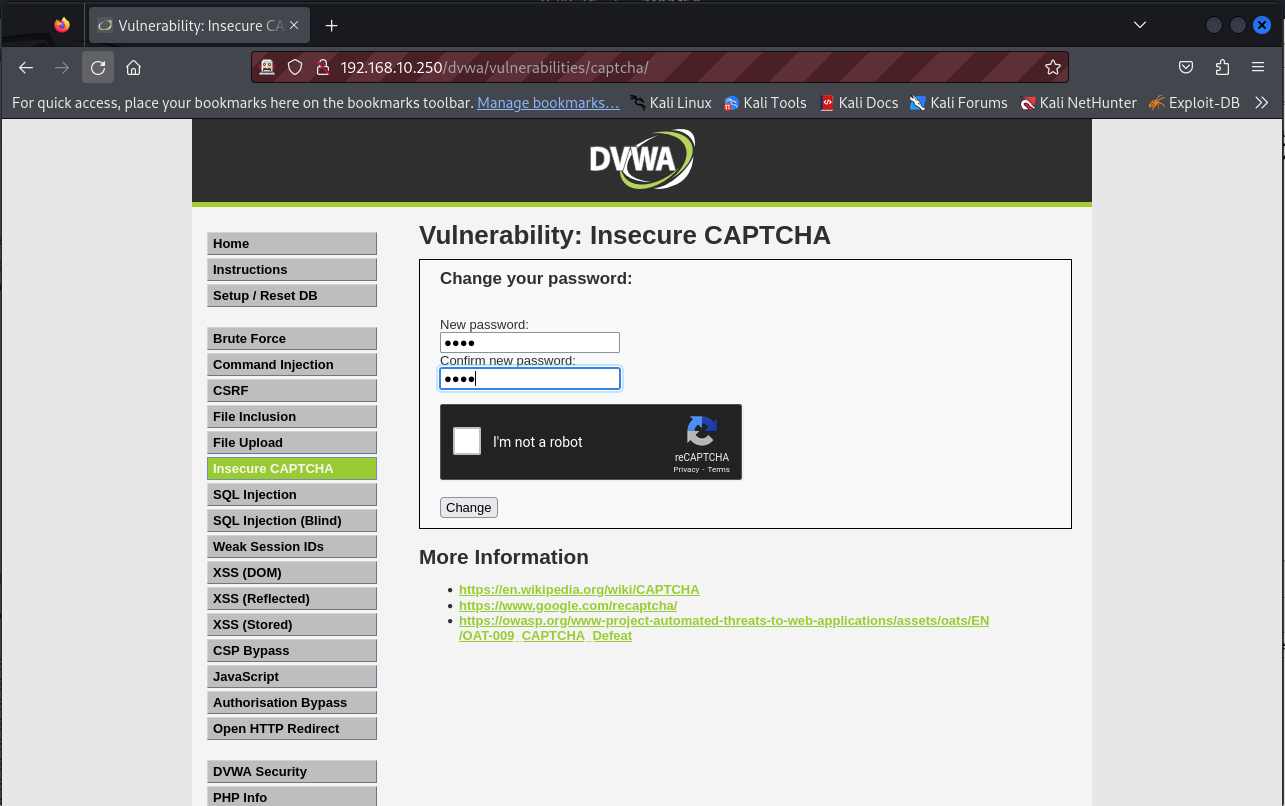
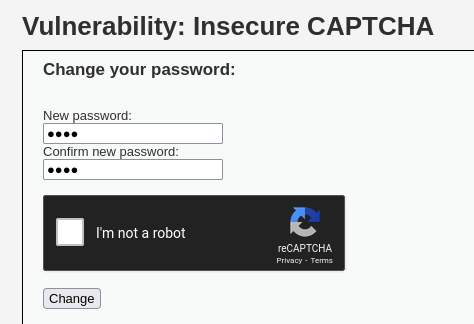
그런 다음 captcha 페이지로 들어가서 비밀번호 password를 누르고,
아래의 로봇이 아닙니다 사항은 누르지 않고 바로 change를 눌러 준다
비밀번호 1234로 변경 후 다시 되돌려 놓는 과정에서 쓰게 되었지만 과정은 동일하다

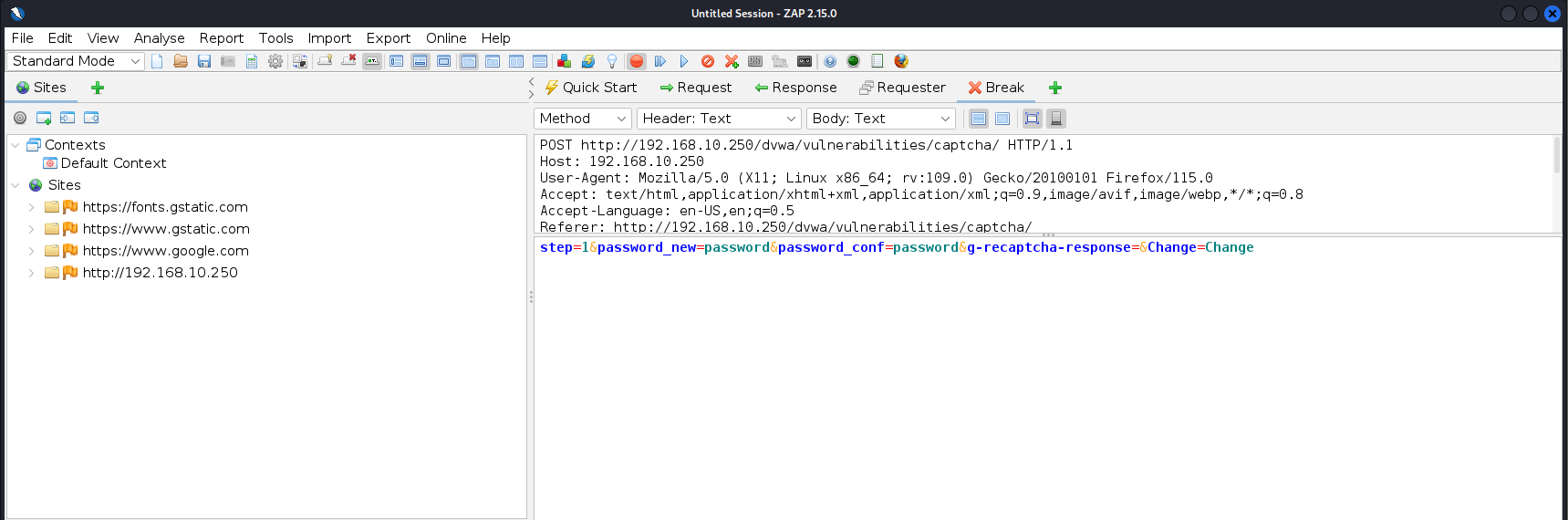
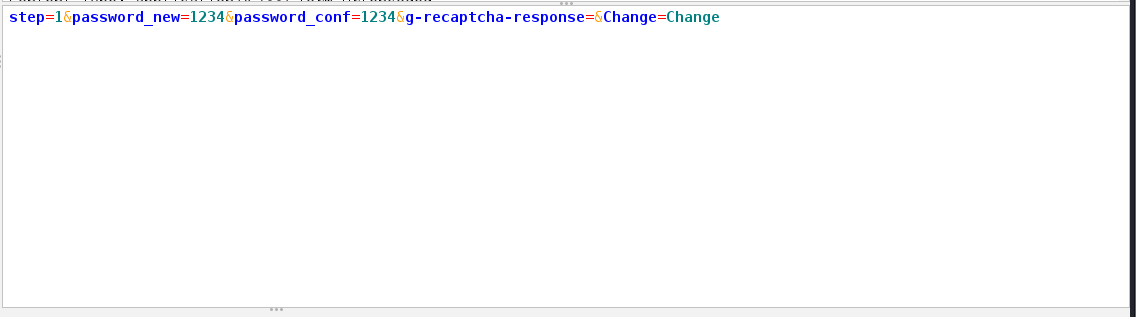
change를 누르게 되면 zaproxy에서 보이는 바와 같이 캡처 화면이 나타나게 된다

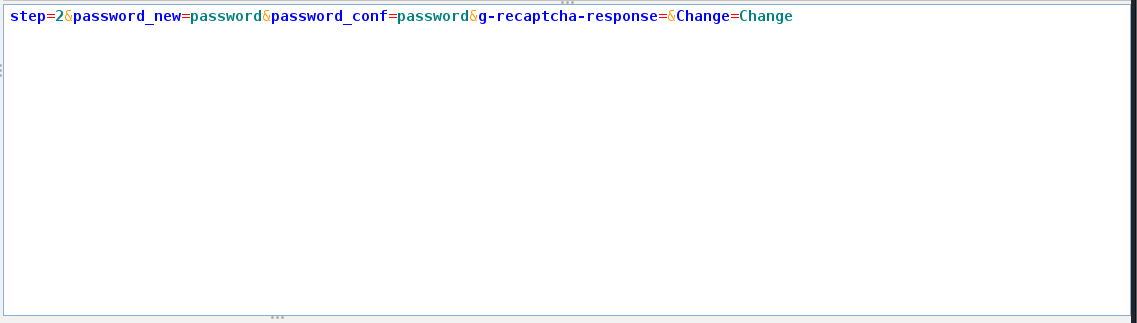
그런 다음 step을 1에서 2로 변경시켜 준다

체크 표시된 버튼을 페이지가 나오지 않을 때까지 누르고

다시 captcha 화면으로 돌아가면 비밀번호가 변경되었다는 문구를 확인할 수 있다

현재 브레이크 되어 있는 zaproxy를 다시 브레이크 해제한 후

dvwa 홈페이지에서 로그아웃 후 다시 로그인을 시도한다
아이디는 admin, 비밀번호는 변경한 password로 입력해 주게 되면

정상적으로 dvwa 홈페이지에 접속이 가능하다
> Security Level: Medium
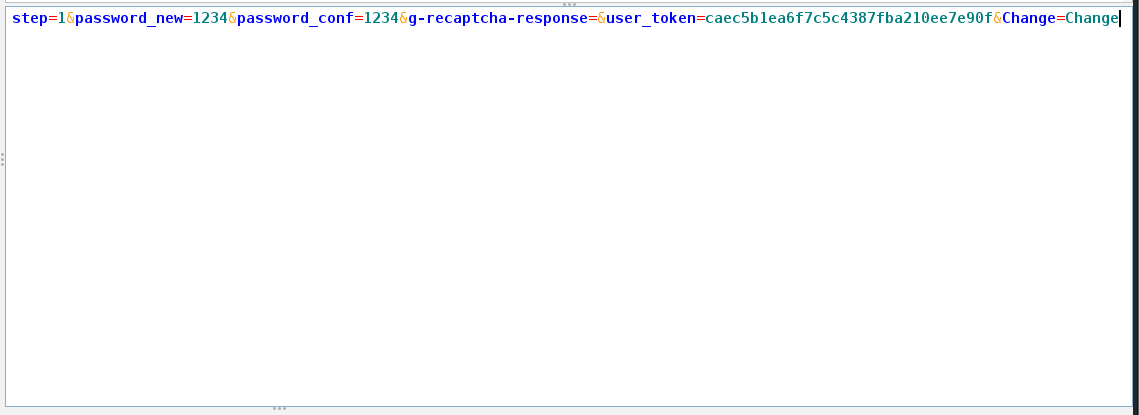
> step=1&password_new=1234&password_conf=1234&g-recaptcha-response=&Change=Change
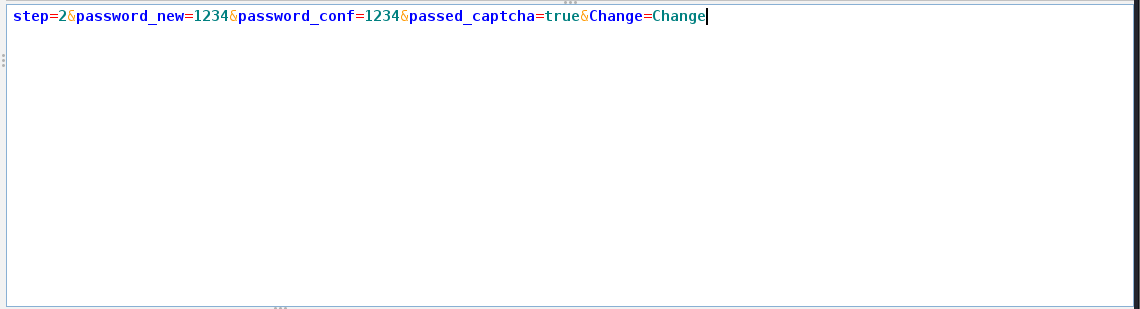
=> step=2&password_new=1234&password_conf=1234&passed_captcha=true&Change=Change

이번에는 레벨을 medium으로 설정하고 실습을 진행한다

dvwa 페이지는 로그인한 상태로 zaproxy를 브레이크 걸어 준 다음

비밀번호를 1234로 입력해 주고 change를 누른다

그렇게 되면 zaproxy에서 비밀번호 부분이 캡처가 되며 low와 같은 화면이 나타난다

low와 다른 점은 step을 2로 변경한 다음,
g-recaptcha-response 부분을 passed_captcha=true로 변경시킨다는 점이 low와 다르다

수정 입력을 다 했다면 역시 해당 아이콘을 누르고

captcha 페이지로 돌아가면 비밀번호가 변경되었다는 문구를 확인할 수 있다

브레이크가 걸려 있는 zaproxy를 다시 실행시키고

dvwa 홈페이지는 로그아웃 후 다시 로그인을 시도한다
이번에는 변경한 1234번의 비밀번호로 로그인하게 된다

정상적으로 변경되었다면 dvwa 홈페이지 접속이 가능하다

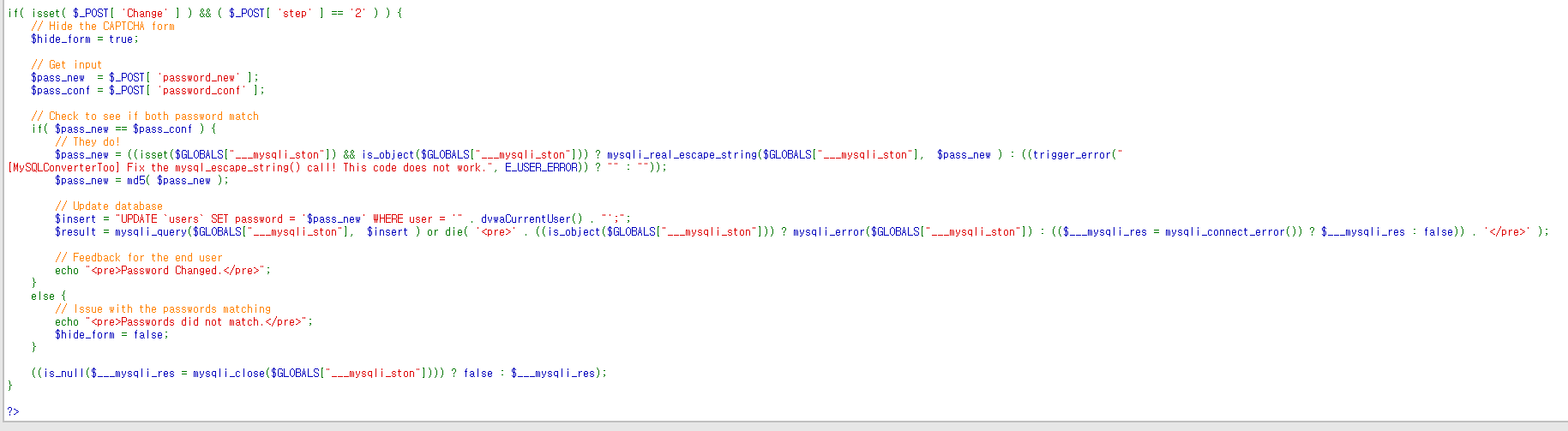
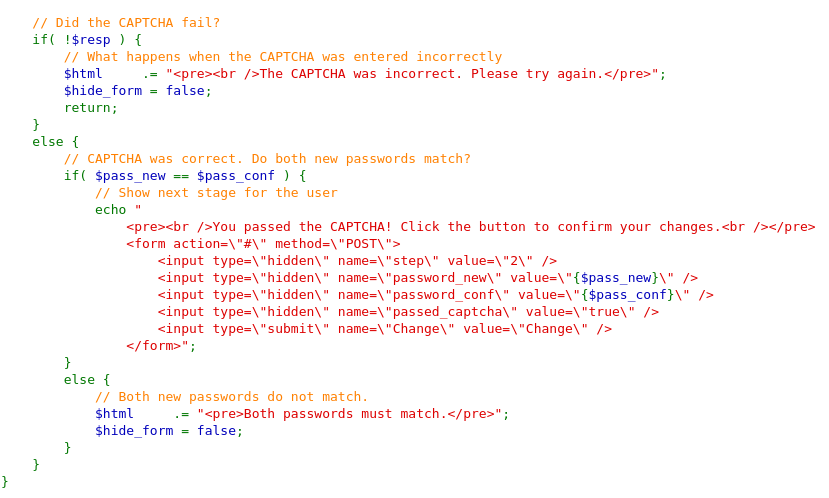
medium 레벨의 경우 소스를 확인해 보면,
중간에 "passed_captcha\" value=\"true\" 부분에서 힌트를 얻을 수 있다
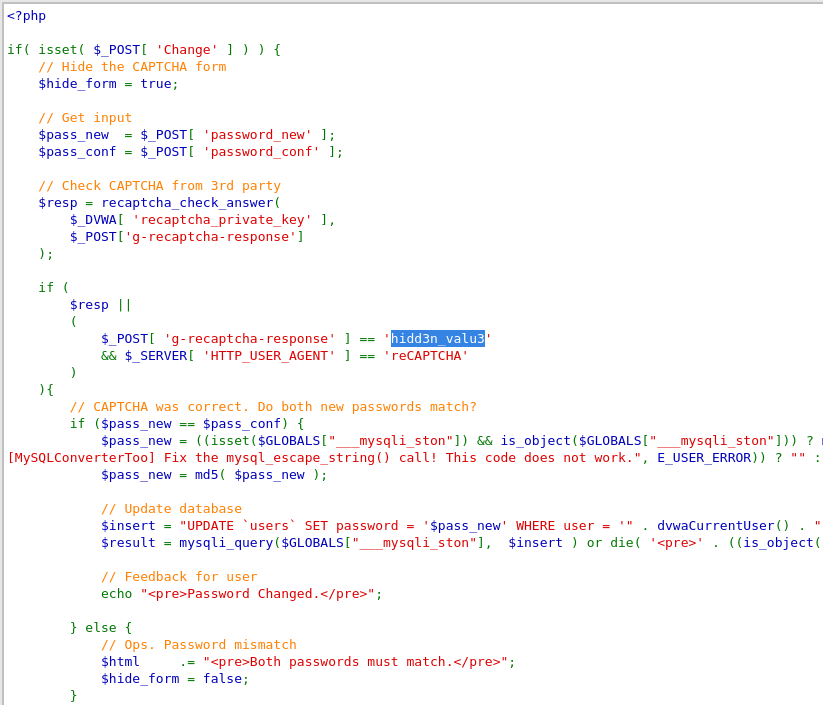
이와 같이 high 레벨의 경우도 소스 상태를 살펴보고 마지막 실습을 진행하려고 한다
> Security Level: High
hidd3n_valu3
reCAPTCHA
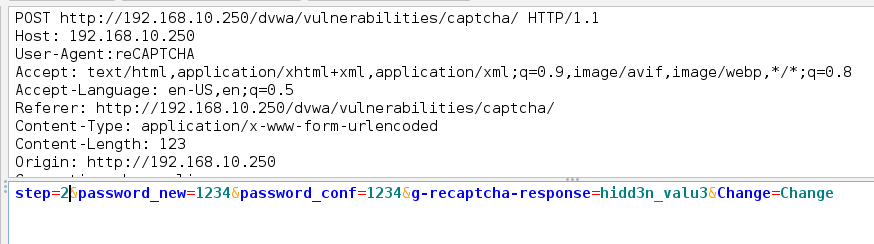
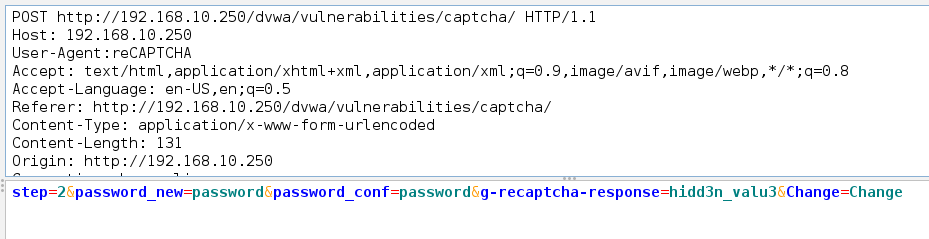
step=2&password_new=1234&password_conf=1234&passed_captcha= hidd3n_valu3&Change=Change

high 레벨 실습을 진행하기 위해 high 레벨로 설정시킨다

이렇게 소스에서 확인할 수 있는 것은
지금까지 비밀번호 변경 시에 g-recaptcha-response 부분에 hidd3n valu3를 넣고,
USER_AGENT 부분에 reCAPTCHA를 넣는다는 부분을 확인할 수 있었다

앞의 방법과 동일하게 페이지 로그인 후 zaproxy를 브레이크를 걸어 준 다음

비밀번호를 1234로 설정하고 change를 누른다


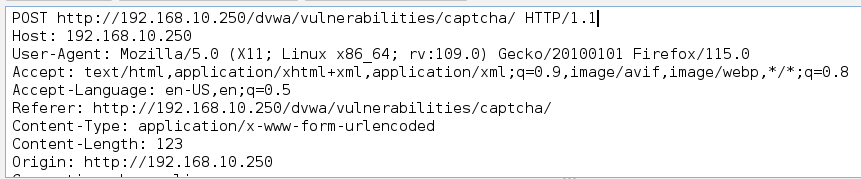
그렇게 되면 이런 화면을 확인할 수 있는데 low와 medium과 다르게 확실히 보안이 강화되어 있는 느낌이다

여기에서 위의 박스에서 User-Agent 부분을 reCAPTCHA로 변경시키고,
아래의 비밀번호 캡처 부분에서는 step을 2로 변경, g-recaptcha-response 부분에는 hidd3n_valu3을 입력한다

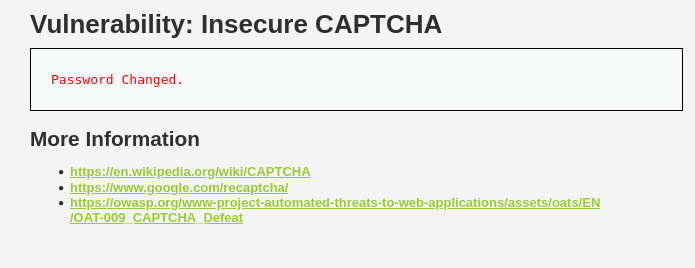
그런 다음 페이지를 확인 시 비밀번호가 변경되었다


브레이크를 해제하고 로그인을 시도해도 정상적으로 로그인이 가능하다

다시 password로 변경시킬 때도 방법은 위와 동일하다



zaproxy의 캡처 화면에서 오타를 내지 않고 작성했다면 정상적으로 접근이 가능하다
강의 소감
지금까지는 high 레벨에서도 성공한 적이 없었는데 오늘 강의에서는 high 레벨의 성공을 직접 겪어 봤다
지금까지는 해 보지 않았기 때문에 high 레벨에서도 당연히 막힐 줄 알았던 것들이
소스 코드를 통해서 힌트를 얻을 수 있었고, 그 힌트로 취약점을 찾아 공격할 수 있었다
이런 실습 과정을 통해 오늘도 새로운 걸 배운 것 같다



